昨今、SEO関連の記事などで良く見かける「AMP」をご存知でしょうか?AMPとは モバイル端末でウェブページを高速表示するためのフレームワーク(AMP HTML)のことです。通常ですと、ウェブページにアクセスするとき、リンクをクリック→HTMLを読み込み→ページを表示というフローとなるため、ロードに時間がかかってしまいます。一方AMPでは、ウェブページのHTMLをあらかじめGoogleやTwitter側でキャッシュすることで、読み込む時間を大幅に削減できます。この機能をストアで使用でき、CVRを改善し、SEO対策に一役買ってくれる無料アプリ【Ampify me】をご紹介します。
このアプリができること
・ページのロード時間が速くなり、ユーザーに最適な買い物環境を提供できる。
・ CVRとエンゲージメント率がアップできる。
・AMPページは、ロード時間が短く軽いため、Googleやその他の検索エンジンで通常ページよりも常に上位に表示される。
どれくらい早くなるの?
このアプリで有効となったAMPページは世界中でキャッシュされています。Ampify me をインストールすれば、あなたのストアページは、ロード時間ほぼ無しでクリックと同時に表示されます。
モバイルからのトラフィックが増加!
通常、モバイル端末はロードに時間がかかります。しかし、AMPを導入すればストアページは超最速で表示されるます。モバイルでショッピングを楽しむユーザーは、数多くのストアページからより早く快適なページを選ぶため、Ampify meを導入したストアページはモバイルからのトラフィックが増加することは間違いないでしょう。
検索エンジンで上位表示!
何を隠そう、AMPはGoogleとTwitterが共同開発したプロジェクトなんです。なので、当然Google検索では優先的に上位に表示されます。もちろん、Google以外の検索エンジンでも、上位表示に優先される条件「ロード表示が早いこと」「ページが軽量化されていること」を満たしているので、必ず上位に表示されます。
設定方法
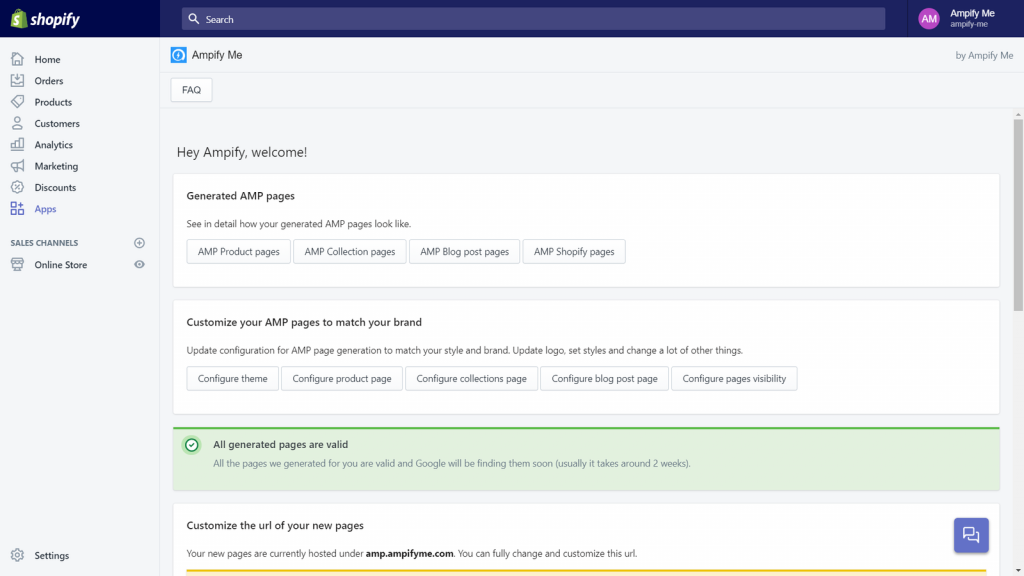
まずは、ShopifyのアプリストアからAmpify meアプリをダウンロード。設定画面であなたの既存のストアページからAMP化したいカテゴリーを選択します。
「商品ページ」「コレクションページ」「ブログページ」「Shopifyページ(ホーム)」 などそれぞれ、どのように表示されるか実行前に確認できます。

(出典:https://apps.shopify.com/ampify-me)
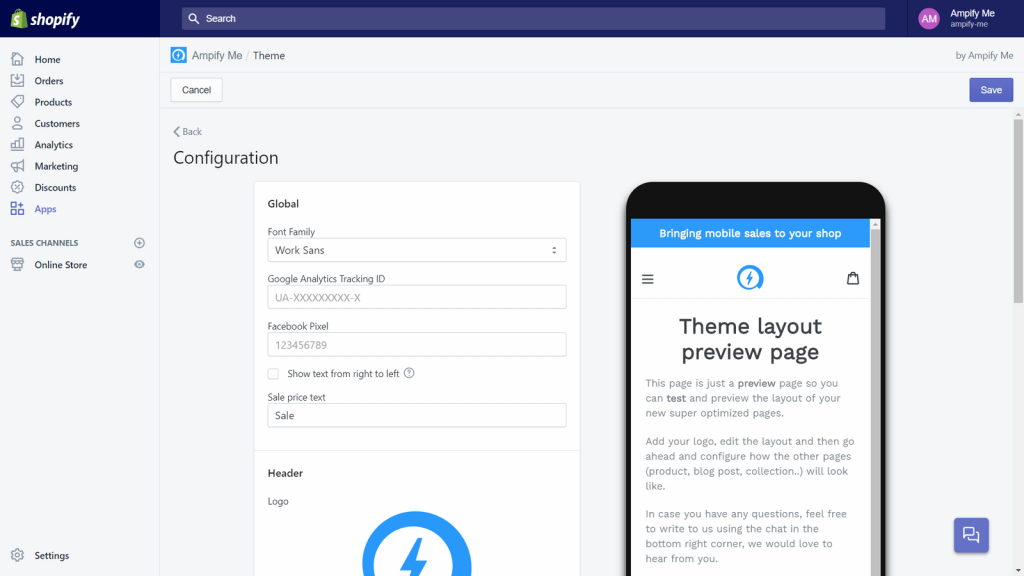
AMPページをカスタマイズできる
あなたのブランドに合わせて、テーマを選択し、フォントの種類やサイズ、ロゴを入れる位置などプレビューしながら簡単にカスタマイズすることができます。

AMPのおさらい
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。 全ての人がウェブページの環境をより良くできるよう作られた、オープンソースイニシアティブなプロジェクトです。このプロジェクトによりデバイスや配信プラットフォームの違いを超えて、一貫して高速で高性能なウェブページを作成できます。
料金
無料プランあり
HOBBYIST:9.99ドル/月
SMALL COMPANY:29.99ドル/月
ENTERPRISE:99.99 ドル/月
ユーザーの評判、口コミ、感想
ストアのトラフィックを増やすためにこのアプリを導入しましたが、セットアップも簡単で、作業手順もわかりやすかったです。
このアプリで僕は何をすればいいんだろうと考えていたのですが、実際は、何もする必要はなく、インストールしたらすぐに機能してくれます。
ストアのSEOが改善されてました。皆さんにオススメします!
(出典:https://apps.shopify.com/ampify-me/reviews)
まとめ
AMPページは2016年のリリース当初は、記事ページのみをサポートするなど使われ方は限定的でした。しかし、ECの分野で表示速度による離脱率が売上に大きく影響するサイトではAMPの必要性が高まり、世界に先駆けてeBayがAMPを導入したことが話題になり、現在EC業界でAMPが広く普及することになりました。 日本のECサイトでAMPはまだ普及しているとは言えない状況です。あなたのShopifyストアでいち早くこの新しい機能を体感してみてはいかがでしょうか?
